How To Edit Your WordPress Blog Theme
Hello everyone, today I’ll cover a subject that has been requested by a lot of you for a very long time. So I’ve decided to get my screen shot head on and give you what I believe to be a pretty comprehensive guide on how to edit your WordPress blog theme.
Before you start reading this guide, please ensure that you make a backup of any files BEFORE you modify them, if you don’t make a backup and then mess up your theme you will be in a bit of a pickle 😉
So, I don’t think we need any more of an introduction so lets make like Abi Titmuss and get on with it.
Step 1
The first thing you need to do is to decide what it is that you want to edit; do you want to add an email opt-in box to the sidebar, or would you like to customize the comments section?
It doesn’t matter what part of the blog you wish to edit, you’d start off in the same way. The first thing you need to do is to log into your WordPress admin area and go into the “Theme Editor”. You can find this down the left hand side of the page.

Step 2
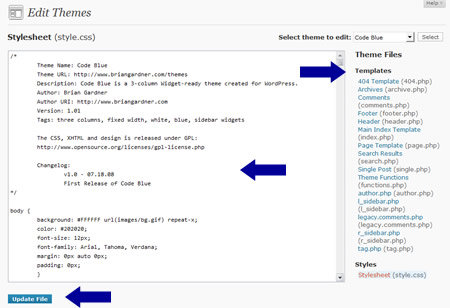
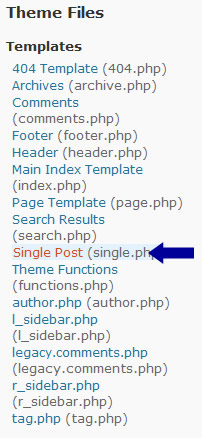
Next you will be able to see a screen that looks similar to the image below:

In the main part of the screen you’ll be able to see a big white box with some sexy code in it, and to the right of the page you’ll see a list of all files that make up your WordPress theme. Each file controls a different part of the blog, don’t worry if you have more or less files than in the screen shot above, each theme is different and they will have different files and filenames.
They should however have names that allow you to get a rough idea of which part of the blog the file pertains to.
##############################
Top Quality WordPress Blog Hosting
D9 Hosting offers ultra-reliable WordPress
blog hosting to all customers. Our server
load averages are stable at under 0.50%
on all existing servers!
See What Our Customers Say About Us >>
##############################
Step 3
Now that you know how you can edit the files, you need to check out which file pertains to the part of the blog you wish to edit. With a bit of common sense and trial and error you’ll be able to find it in no time.
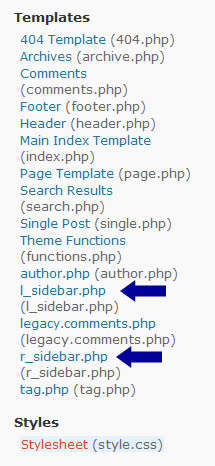
In this example I want to edit my sidebar. If you look at my list of files you can see I have two that could pertain to the sidebar – l_sidebar.php and r_sidebar.php

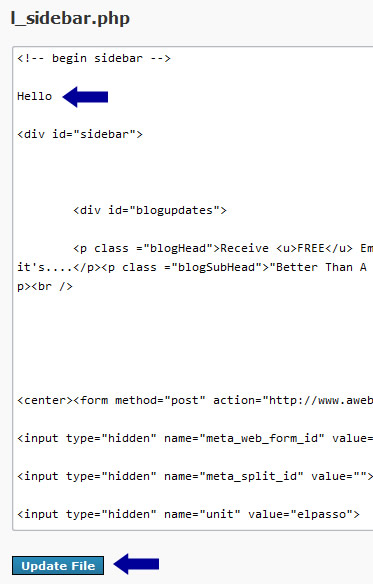
All I’m going to do is click on the l_sidebar.php file, and the file will then be opened in the big white box to the left of the page.

All I am going to do now is enter some random text in the file; for this example I will just type “Hello” and then I will click on the “Update File” button.

Step 4
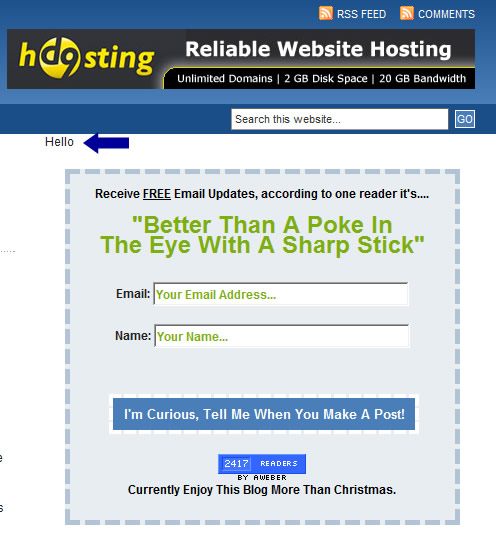
What you need to do now is visit your blog, and then go on a hunting trip to find the “Hello” that you just entered in the file. When you find the “Hello” on your blog, you can get a visual idea of what you’ve just done:

You can see that “Hello” has appeared at the top of the page. But it’s slightly too high, I want to move it down slightly.
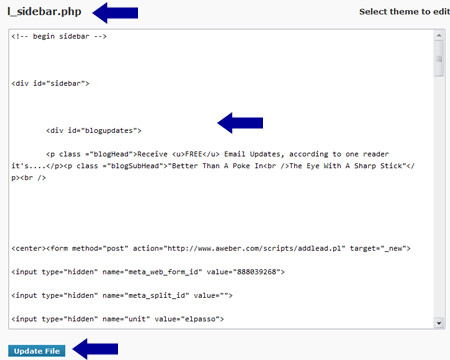
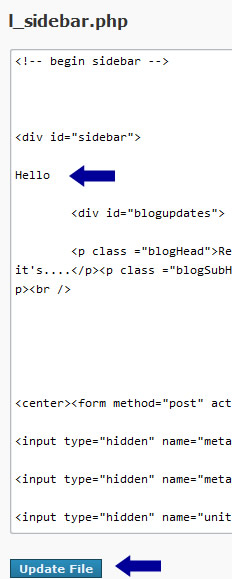
So all I need to do is go back into the theme editor, and back to the l_sidebar.php file. I’m then just going to move the “Hello” down under the <div id=”sidebar”> statement.

Step 5
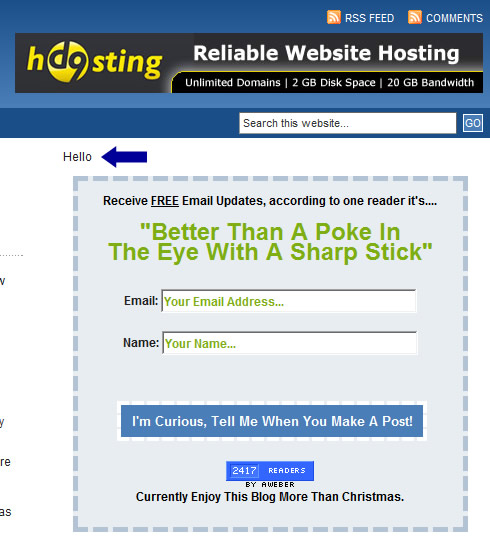
When you have moved your identifying text (Hello in this example) Â and saved the file, go back to your blog and you’ll notice that the text has moved. In my example it’s slightly lower down the page than it was before:

Once you have done this a few times, you’ll be able to find the ideal place that you want your new content to appear. So all you’d need to do is replace your text (Hello in this example) with your custom content!
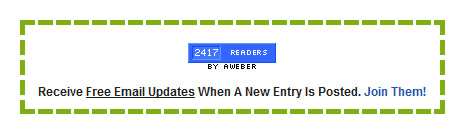
So just to go a bit further and show you a bit of customization “in action”, you’ll notice at the bottom of each of my single posts I have box prompting you to join my mailing list:

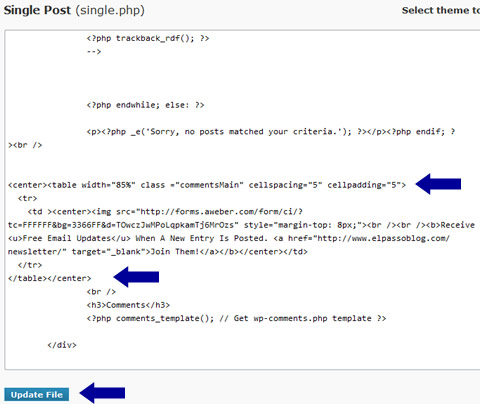
To add this, I edited the “single.php” file, don’t worry if you don’t have one in your theme. Just have a look around and you’ll be able to find which file pertains to that part of the blog.

I then added the code for the table; which you can see between the 2 blue arrows in the image below and clicked on the “Update” button.

And that, in a nutshell, is how you edit your WordPress blog. It helps if you have a bit of basic coding knowledge as you’ll be able to find which bits to edit a lot quicker, but even if you are a web design newbie you should be able to figure it out with a bit of trial and error.
And just before I go, here’s an added bonus lesson for you –
How To Add An Opt-In Form To The Code Blue Sidebar
Now if you don’t already know, “Code Blue” is the theme that I use for this blog. It’s a very popular theme and is made by IMHO the best WordPress theme designer around Brian Gardner.
A lot of you have asked how I got my opt-in box in the top left, so here’s how to do it.
Step 1
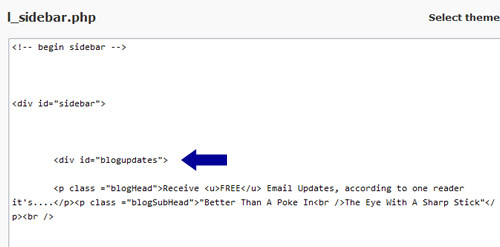
Open up the “l_sidebar.php” file in the WordPress theme editor and look for the <div id = “sidebar”> code, under that we are going to create a new DIV in our stylesheet called “blogupdates”, so enter the following under the sidebar code:
<div id = “blogupdates”>

Step 2
We should really have done this bit first but never mind, we’ll get to the same end point 😉
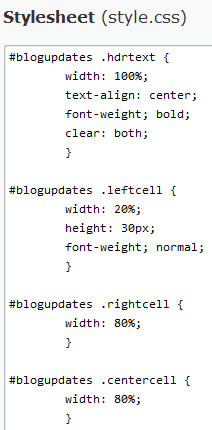
All you need to do now is create the DIV in your stylesheet, so in your theme editor, open up your stylesheet and add the following code to the bottom of the file:

Save the files when done.
Step 3
Go back into the editor and open up l_sidebar.php
Under the <div id = “blogupdates”> that you just added, you need to enter the code for your opt-in form, and the end of the code close the DIV and you are done!
So it should look like this:
<div id = “blogupdates”>
Opt-in code goes here
</div>
Just a quick note to say please don’t copy/paste any code direct from this blog, WordPress tends to screw up the quotation marks, so you are better off typing out the code manually and not copy/pasting!
And that brings to an end a monster of a blog post, I didn’t know I’d taken so many screen shots, I should have made it into a $7 eBook or something!
As always please leave any comments or questions, I think I’m off for a lay down 😉
Receive Free Email Updates When A New Entry Is Posted. Join Them! |



This is must have knowledge for all bloggers. Thanks for the great post, along with your fun writing style.
Thanks Robert, glad you liked it!
Hi Dan
Thanks for putting this massive post together, I’m sure it will be of great benefit to a lot of us who are not quite as code savvy as you are. It was only just a few day’s ago i was asking you this exact same question.
I know from my own experience, that putting this amount of pictures within a post, takes a lot o work, so “Hats off” to you my friend for all your effort.
I like the insert into the single.php as well, will have to find and implement something useful in there as well.
Just one point i would like to make, if i may, and that is, to make sure to keep the width of anything you insert onto that top area of the page, smaller than the max width of the 2 sidebars, (in my case it was a max of 400 pixels) if not you’ll get really weird results. also, to check how it looks in various browsers, as i found to my cost…… Internet explorer & Firefox do not display the code in the same way.
Thanks again Dan, I’m going to make reference, and add a link back to this post on my blog, as i really believe it will be of benefit to a lot of struggling bloggers.
Cheers Dan
Lee Jones
Hi Lee,
It was actually your email that spurred me on to write the post, I’d been meaning to do it for some time then when I saw your email I thought it would be easy to show everyone in a post rather than a single email – so hopefully it’s allowed you to get your own opt-in on your blog 🙂
Yes, I got rid of the puny little one in sidebar2, and slapped a nice biggy at the top.
It’s only been a few days, but the sign-ups have increased dramatically……….Big is definetely better, well it is for opt-ins!
Thanks again Dan
Thanks for this extensive info, it has helped me immensely.
You mentioned an upcoming seo/adwords product.
I hope to goodness its not ppcwebspy.
cheers Dan
Hi Dave,
You guessed right!
I’ve been playing around with the “View Adwords Keywords” tool and I’ve already found some new keywords.
Although if you’ve had a different experience with it then feel free to share your thoughts. I’ve not promoted it yet so if there’s a monster lurking in there I’d like to know about it before I do anything 😉
Cheers,
Dan
Hi Dan, there doesn’t seem to be any monsters, that I am aware of. I started using it about three weeks ago and it wasn’t very good, most ads I viewed returned a message
“this ad has been in use less than 45 days…..” Seems people change there ads regularly.
Still not bad for a snapshot though. Some of the keywords revealed were weird, anyhoo.
When people sign up they are directed to the upsell page “natch”
Where they are sold the idea if they give this away there aff links will appear in position one and two of a Goog search for any keyword. Good thing if peeps continue to use it and click on 1 and 2 for their buying searches.
I am not sure how happy googs will be at their searches being manipulated like this?
However in the last few days everybody and there brother with a list has been sending me the ppcwebspy link.
That said if I was you I would go for it.
Like you need advice from me.
ps talking about useful tools, have a look at my weblink. This is a tool Kevin and I(developed)and have been using for some time and boy has it saved me time.
thanks for all your good work, advice and help in the past
David
Hi David,
tbh I’ve only tested it on 1 marketing so far, and it’s a very competitive one so the results it pulls back are pretty good, I’ll try it out on a few more niches before I make a final decision though.
The first 2 Google results thing does sound a bit dodgy, as you said, I’m sure Google don’t appreciate it and it could very easily be considered as adware.
I think if I were to promote then I’d be promoting the “Reveal PPC Keywords” aspect of it rather than the Google affiliate links part, although I’m sure that would appeal to a lot of people.
I don’t really see how the 2 are connected though, maybe he’d have been better off releasing both things as 2 different products rather than selling them both as one.
Will have a play around with it some more and then toss a coin 🙂
Cheers,
Dan
Hi Dan,
Great stuff, of course I find this extremely useful post after I just spent all day yesterday revamping my own Blog 🙂 Not being an expert coder I have to say I found it harder than I thought, although I’m pleased with the end result.
Thanks for this one and keep up the good work. Always a pleasure to read your blog.
Phill
Hi Dan
Thanks a lot for this clear and ready to use instruction. Even if I managed to do some changes on my own, I learned more tricks. I just feel it was much easyer to follow you than all the WordPress tools… So why not come back with a similar post? Maybe about Tags, Meta or other SEO sensitive matters? I really appreciate your work!
Thanks again – Martin
Hi Martin,
I actually tend to find that the Meta tags really don’t have much effect anymore. The main thing IMO for WordPress blogs is the permlink structure which I see you have already implemented on your blog.
For my Meta stuff, I just use the All in 1 SEO plugin:
http://wordpress.org/extend/plugins/all-in-one-seo-pack/
Awesome post there Dan! Thanks so much for clearing up the cobwebs when it comes to editing the PHP files. Dunno why but I never thought to use the “hello” trick. Silly me 🙂
BTW, EW Portal is still working strong after all these years. It’s like a timex watch, keeps on ticking and ticking…
L
Hi Laurie,
Gald to hear the script is still working after all these years, I thik it must be the Cliff Richard of PHP scripts 🙂
Hi, great post can you help for a bit more info thanks.
When I set up my theme I did not get the two blue side bars
on my blog page.
I have seen other blogs with the same theme as mine and they have the coloured side bars light and dark blue.
I cannot see where on my word press there is a colour code.
Thanks Darryl..